网页三维CAD参数化建模开发框架的搭建教程
前言
mxcad3d是基于mxdraw的基础上,使用TypeScript和C++语言开发的一个网页三维CAD参数化建模框架,我们为开发者提供了丰富的参数化建模的开发接口,用户可以高效、便捷的对基本图元进行创建、同时丰富的JS开发接口方便了用户实现复杂的模型创建和CAD二次开发。网页测试DEMO链接如下:/。
功能简介
参数化创建:方块、圆柱、圆锥、球体、圆环、楔形、拉伸、旋转体、放样、管道等。
几何运算: 形位变换、平移、缩放、旋转、镜像。
布尔运算:交集、差集、并集、相交轮廓。
倒角运算:圆角、斜角。
几何绘线:直线、圆、椭圆、双曲线、抛物线、B样条曲线、Bezier曲线等的绘制。
几何绘面:平面、B样条曲面、Bezier曲面的创建。
支持格式
step/stp,iges/igs,stl,obj,vrml/wrl,gltf等格式文件。
程序、运行
新建项目、安装依赖
首先,在某路径下新建一个文件夹TestMxCad3D作为项目文件夹,在TestMxCad3D 目录中打开cmd命令行程序运行以下命令来初始化项目并安装 vite和 mxcad。
npm init -y
npm install vite -D
npm install mxcad@latest
新建index.html文件
然后,在项目根目录下新建index.html文件,并绘制canvas画布,参考代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta ;
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vite use mxcad</title>
</head>
<body>
<div style="height: 800px;"> <canvas id="myCanvas"></canvas></div>
</body>
</html>
新建index.ts文件
在src目录下新建index.ts文件(vite默认支持ts),代码如下:
import { MxCAD3DObject } from "mxcad"
// 创建mxcad3d对象
const mxcad3d = new MxCAD3DObject()
// 初始化mxcad3d对象
mxcad3d.create({
// canvas元素的css选择器字符串(示例中是id选择器),或canvas元素对象
canvas: "#myCanvas",
// 获取加载wasm相关文件(wasm/js/worker.js)路径位置
locateFile: (fileName)=> new URL(`/node_modules/mxcad/dist/wasm/3d/${fileName}`, import.meta.url).href,
// 初始化完成
mxcad3d.on("init", ()=>{
console.log("初始化完成");
index.html中引入index.ts
mxcad3d中的create()方法需要等canvas元素在页面加载完成后才能调用,因此需要将 script 标签放在 body 标签内部,让浏览器先完成HTML页面的解析,再下载并执行script标签中的代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta ;
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vite use mxcad</title>
</head>
<body>
<div style="height: 800px; overflow: hidden;"> <canvas id="myCanvas"></canvas></div>
<script type="module" src="./src/index.ts"></script>
</body>
</html>
启动网页服务、运行网页
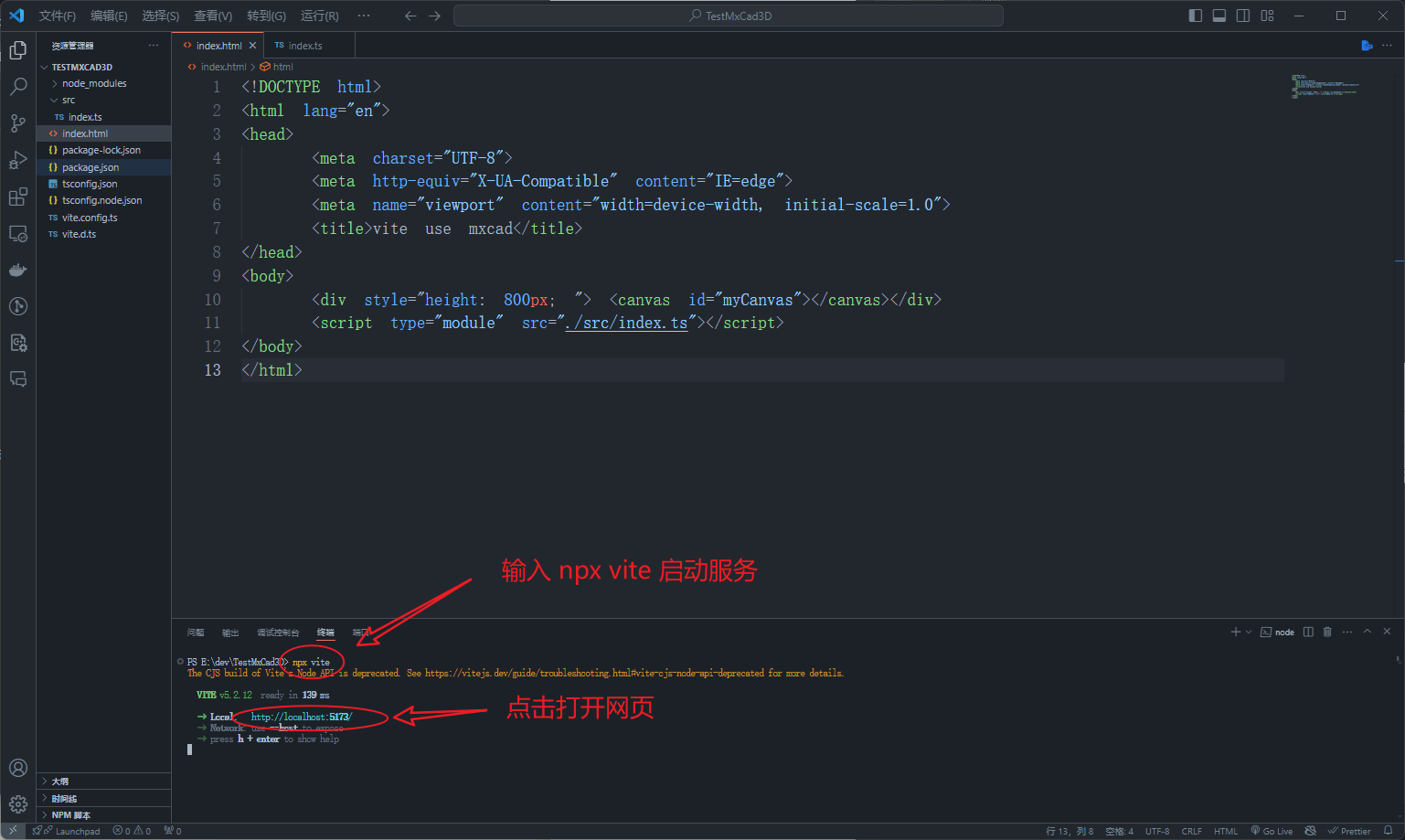
完成以上步骤后,运行下面的命令启动项目,输入命令:npx vite,打开网页.如下图:
展开全文
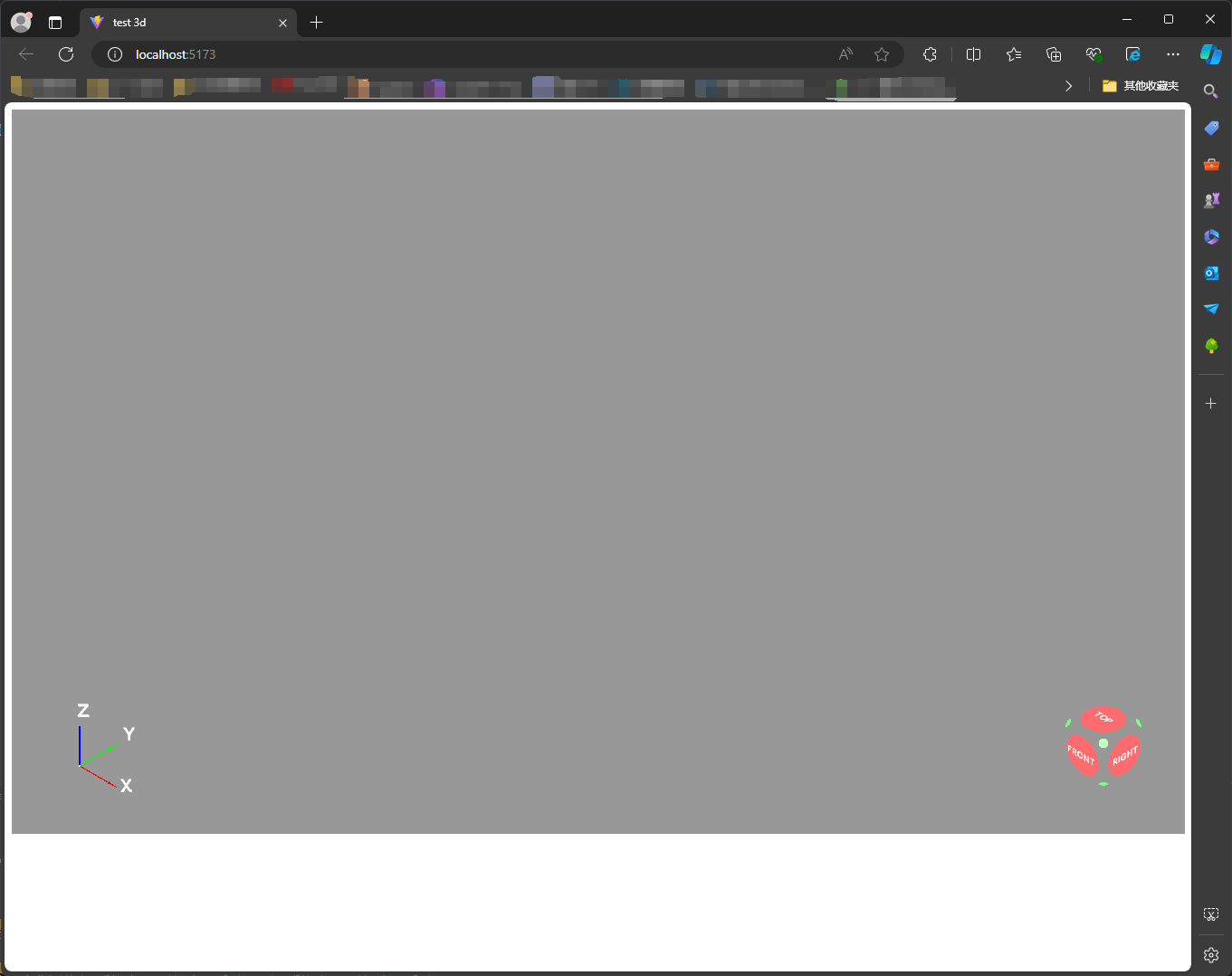
以上代码会创建一个MxCAD3DObjectl类型的对象mxcad3d,并在初始化完成后输出一条消息,mxcad3d代表的是一个文档视图对象,能把创建的模型数据保存到文档,并且显示到视图上。此时你将会在浏览器中看到一个三维视图窗口,如下图:

绘制方块
要在视图中绘制一个方块,可以通过以下代码实现:
import { MxCAD3DObject, Mx3dMkBox, Mx3dGePoint } from "mxcad"
// 创建按钮
function createButton(text: string, fn: (...args) => void) {
const button = document.("button");
button.innerText = text;
document.body.(button);
button.onclick = fn;
* 绘制方块
function drawBox()
// 获取文档
const doc = mxcad3d.getDocument();
const pt1 = new Mx3dGePoint(5, 5, 5);
const pt2 = new Mx3dGePoint(15, 15, 15);
// 构造BOX
const boxMaker = new Mx3dMkBox(pt1, pt2);
// 获取拓扑形状
const boxShape = boxMaker.Shape();
// 文档中创建一个标签
const boxLabel = doc.addShapeLabel();
// 添加拓扑形状到标签中
boxLabel.setShape(boxShape);
// 更新显示(会更新canvas中显示的模型)
mxcad3d.update();
// 创建mxcad3d示例对象
const mxcad3d = new MxCAD3DObject()
// 初始化
mxcad3d.create({
// canvas元素的css选择器字符串(示例中是id选择器),或canvas元素对象
canvas: "#myCanvas",
// 获取加载wasm相关文件(wasm/js/worker.js)路径位置
locateFile: (fileName)=> new URL(`/node_modules/mxcad/dist/wasm/3d/${fileName}`, import.meta.url).href,
// 初始化完成
mxcad3d.on("init", ()=>{
console.log("初始化完成");
createButton("绘制方块", drawBox);
以上代码新增了一个名为drawBox的函数,该函数会在画布中绘制一个方块。通过创建一个按钮,并在按钮的单击事件中调用drawBox函数,可以触发方块的绘制。
通过以上步骤,你可以在浏览器中看到一个带有三维视图窗口的页面,点击"绘制方块"按钮,即可在视图中绘制一个方块,如下图所示:

mxcad3d提供了强大的功能和灵活的开发接口,通过这些接口能够创建更多复杂的三维模型。









评论